소스 정리 좀하고, 실버라이트 2 버전으로 휴즈플로우를 대표하여 재공개합니다.
1. 소개
터치 디바이스들이 홍수를 이루면서, IT기기들이 '클릭'보다 '터치'의 느낌을 점점 더 강조하고 있습니다.
사용자들도 터치 디바이스를 좋아하는 것 같습니다.
'커서 뭐가 될래?'라는 말만 들었던 커서가 변신을 하고 대접을 좀 받기 시작한거죠 ^^;

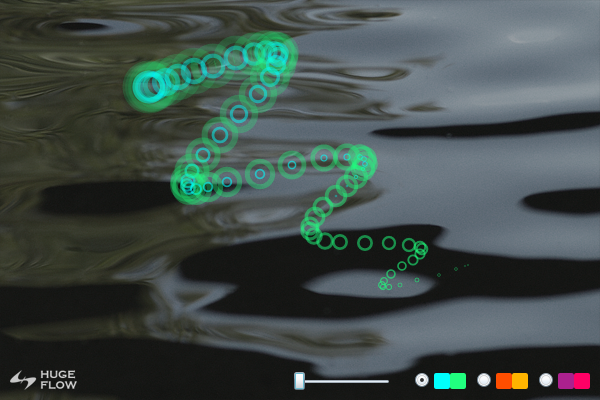
2. 라이브데모
백문이 불여일견, 전지현보다 여자친구가 좋은이유가 '만질 수 있어서'였던 가요?
자 아래 라이브데모 준비되어 있습니다.
마우스 클릭도 해보시고, 드래그도 해보시고, 휠도 돌려보세요.
색상이나 커서 생성빈도 변경해보시는 것도 잊지 마시구요.
3. 소스코드
라이브러리 프로젝트만을 원하시면 아래 파일을...
샘플 프로젝트가 포함된 솔루션을 원하시면 아래파일을 다운 받으세요.
4. 간단 소스설명
본 라이브러리를 여러분의 프로젝트에 추가하고, 참조추가까지 하신 후에 맨처음 하실 일은,
아래와 같은 메서드 하나를 구현하시는 것입니다.
private void CreateTouchCursor(Point point, bool useChance)
{
HapticCursor cursor = HapticCursor.GetHapticCursor(point, useChance);
if (cursor == null)
return;
layoutCursor.Children.Add(cursor);
}
여기서 알고계셔야 할 점은 애니메이션을 끝마친 Cursor는 스스로 제거됩니다.
(자신 스스로 Parent로부터 Remove됩니다.)
그리고 마우스 클릭하실 때는 아래와 같이 이벤트 일어날 때마다 꼬박꼬박 발생시켜 주시고,
{
CreateTouchCursor(e.GetPosition(layoutCursor), false);
}
마우스 무브 때는 좀 과하다 싶으시면 HapticCursor.GenerateChance 수치를 따르게 해서 띄엄띄엄 발생시키는 센스!
void Page_MouseMove(object sender, MouseEventArgs e)
{
if (_isClicked == false)
return;
CreateTouchCursor(e.GetPosition(layoutCursor), true);
}
휠버튼에서도 열심히 생성해주시구요.
{
CreateTouchCursor(e.GetPosition(layoutCursor), false);
// 이렇게 해줘야 실버라이트와 웹페이지가 동시에 휠이벤트를 받지 않고,
// 실버라이트만 이벤트를 받습니다.
e.Handled = true;
}
잘 보시면 TwoToneColor 클래스를 이용하여 색상도 마음껏 바꾸실 수 있습니다.
마지막으로 중요한 것 하나!
현재 실버라이트 2는 마우스 휠 이벤트를 스스로 받지 못해서, MouseWheelHelper 클래스의 도움을 받아
Javascript의 WheelEvent를 가로챕니다.
이런 식의 script 관련된 기능을 제대로 사용하려면, 프로젝트 트리의 Properties/AppManifest.xml 파일을
다음과 같이 수정해 주셔야 합니다.
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
ExternalCallersFromCrossDomain="ScriptableOnly"
>
<Deployment.Parts>
</Deployment.Parts>
</Deployment>
감사합니다.
'Silverlight > Workshop' 카테고리의 다른 글
| Blend 스타일의 Color Picker (소스포함) (5) | 2008.11.27 |
|---|---|
| 실버라이트 성운 (Silverlight Nebula) (2) | 2008.11.09 |
| 누가 그랬을까? / 할로윈 데이 (2) | 2008.11.05 |
| 오랜만에 GuestInk (0) | 2008.10.30 |
| [실버라이트 위젯] 기타조율 도우미 (25) | 2008.10.26 |
| 플랑크톤 댄스 (Dot Font Sample) (4) | 2008.08.27 |
| Dot Font Maker (2) | 2008.08.27 |
 invalid-file
invalid-file