2009 매쉬업 경진대회 – 매쉬업 캠프 마이크로소프트 편에서 데모로 공개했던 간단한 이미지 검색 예제를
1. Open API를 이용한 MVVM모델을 고려하여 정리하고,
2. Command Pattern까지 적용한 후에,
3. Flickr, Daum, Naver 이미지 검색을 추가한...
예제를 소스와 함께 공개합니다.
스크린샷
라이브 데모
(콤보박스를 클릭하여 원하는 검색 서비스를 선택합니다.)
검색어를 입력하시고, 엔터를 치시거나 'Search' 버튼을 누르세요.
검색어를 변경하지 않으시고 Search를 계속해서 누르시면 추가 검색이 됩니다.
소스 다운로드
약간의 코드리뷰
소스를 다운로드 받으시고 솔루션 파일을 여시면 다음과 같은 구조를 보시게 됩니다.
View 폴더 아래에 ImageSearchView와 ImageSearchViewModel이 함께 있구요.
Model 폴더 아래 핵심이되는 Photo라는 DataModel과 Data를 공급하기 위한 Provider클래스들이 함께 있습니다.
Commands 폴더 아래에는 UI에서 발생하는 Event 중 CommandPattern 클래스에 DefaultCommandEvent로
지원하고 있지 않은 것에 대한 지원이 필요할 때, 추가적으로 선언하는 CommandEventRegister 클래스와
이 어플리케이션에서 지원하는 Command 목록을 정적으로 정의해 놓은 SearchCommands란 클래스가 있습니다.
Dll 폴더를 확장해 보시면,
Command Pattern 적용을 위해 HugeFlow.CommandPattern.dll을 참조하고 있습니다.
이 커맨드 패턴 라이브러리는 휴즈플로우에서 현재 차근차근 정립 중인 것이라서, 아직 다소 미진합니다.
조금 후에 설명드리는 코드들을 통해서 그냥 ‘아, 커맨드 패턴이 이런 것이구나~’ 정도만 전달이 되어도
감지덕지라고 생각합니다.
다시 Model 폴더로 돌아가서 이 중 *PhotoService란 이름을 가진 클래스들을 좀 더 살펴보면,
이들은 아래와 같은 클래스 계층(Class Hierarchy)을 갖습니다.
Live Search, Flickr, Daum, Naver 이외의 Open API 서비스들로부터
사진을 조달하도록 확장하고 싶으시면, 새로운 ????PhotoService 클래스를 추가하시고, IPhotoService만
구현해 주시면 준비 완료. (10분당 서비스 1개씩 추가할 수 있었습니다.)
*PhotoService 형제 중 MockPhotoService란 녀석은 직접 데이터를 검색해 오는 것이 아니라,
하드코딩되어 있는 가짜 데이터를 공급해 주는 녀석인데요.
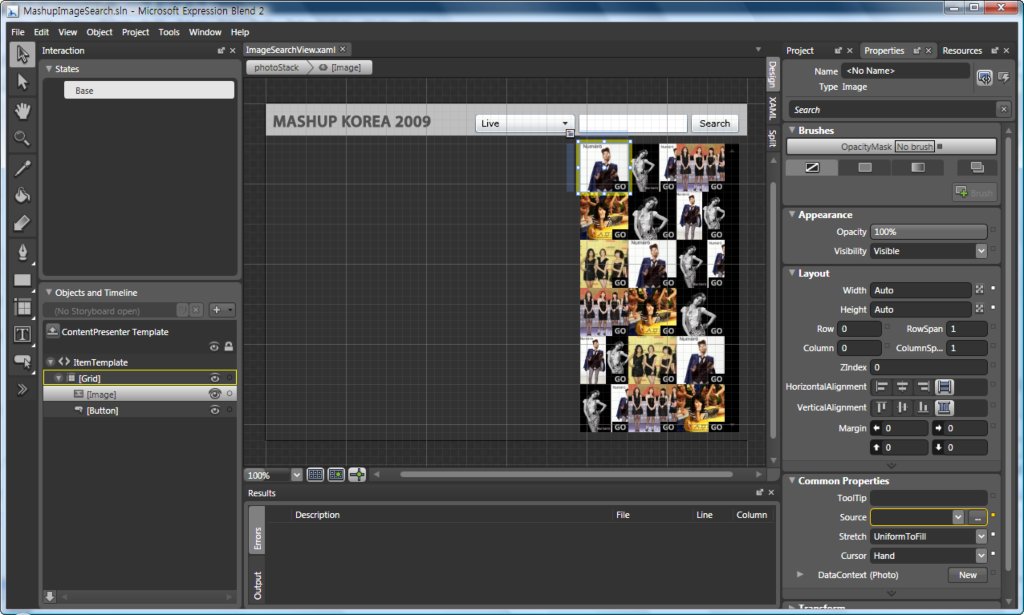
이녀석 덕분에 Blend를 통해 디자인을 하고 있는 디자이너도 다음과 같이 사진이 검색이 되었을 때의 모습을
직접 보면서, 디자인을 할 수 있습니다.

주) 현재 예제의 *PhotoService 클래스들에는 제가 직접 발급 받은 API 키들이 하드코딩 되어 있습니다.
제가 언제 API 키를 불능화할지 모르니, 이 클래스들을 참고하여 새 어플리케이션을 제작하실 때는
직접 발급받은 키를 사용해 주세요.
그럼 마지막으로 커맨드패턴 이야기 조금하고 마무리하도록 하겠습니다.
SearchCommands.cs 파일
/// <summary>
/// 어플리케이션 내의 커맨드를 정의하는 클래스
/// </summary>
public static class SearchCommands
{
/// <summary>
/// 검색을 합니다.
/// </summary>
public static Command Search { get; set; }
...(중략)...
/// <summary>
/// 정적생성자
/// </summary>
static SearchCommands()
{
Search = new Command("Search");
Navigate = new Command("Navigate");
ShowLargeImage = new Command("ShowLargeImage");
ChangeService = new Command("ChangeService");
NavigateOriginalImage = new Command("NavigateOriginalImage");
}
}
지원하려는 커맨드를 이름(문자열)을 가지고 정적으로 생성합니다.
이렇게 생성된 커맨드들은 View의 Control들이 소비하게 됩니다.
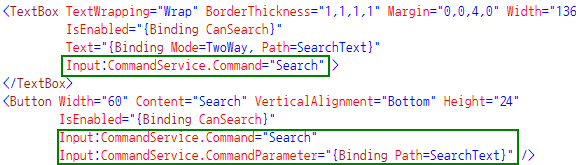
ImageSearchView.xaml 파일의 최하단을 한 번 살펴보시면,
Attached Property를 통해 Control에 Command가 할당되는 모습을 보실 수 있습니다.
ImageSearchView.xaml 파일

Control을 통해 커맨드 수행 이벤트가 발생하게 되는데 이 이벤트 대한 핸들링 코드를 구현할 곳은 ViewModel입니다.
ImageSearchView.model.cs 파일을 보시면,
{
InitProperties();
SearchCommands.Search.Executed += new EventHandler<HugeFlow.CommandPattern.ExecutedEventArgs>(Search_Executed);
}
void Search_Executed(object sender, HugeFlow.CommandPattern.ExecutedEventArgs e)
{
Search((string)e.Parameter);
}
실버라이트를 이용하여 Mashup 어플리케이션을 만들어 보고자 하시는 분들에게 작은 도움이 되시길 바랍니다.
감사합니다.
'Silverlight > Lecture' 카테고리의 다른 글
| 대학생 연합 동아리 #D.E.M.O.를 위해 Silverlight 4 강연을 하였습니다. (6) | 2010.05.12 |
|---|---|
| Silverlight & WCF on HTTPS 사용시 체크할 것 (10) | 2009.02.12 |
| 실버라이트 PasswordBox.Password는 DataBind가 안된다? (0) | 2009.02.06 |
| '실버라이트와 ASP.NET 2.0 인증(Membership, Profile & Role) 연동하기' 참고자료 (2) | 2008.12.31 |
| 실버라이트 어플리케이션 빌드버전 표시하기 (0) | 2008.11.26 |
| 실버라이트 Full Screen 모드에서 허용되는 키 목록 (SL2기준) (0) | 2008.11.25 |
| 실버라이트와 Referer (4) | 2008.11.09 |
 invalid-file
invalid-file