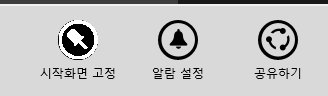
지금 이 순간 앱바버튼(AppBarButton)용 아이콘 이미지에 공들이고 있는 디자이너가 있다면, 지금 당장 멈추십시오! 위 이미지의 세 앱바버튼은 모두 BitmapIcon으로 설정된 상태입니다. 그냥 보기에는 괜찮습니다만, Pressed 상태가 되었을 때, 운영체제가 마음대로 스케일-업을 하면서 반전을 해주는데, 퀄리티가 안습/지못미. 아래 포럼 스레드를 읽어보면, 윈도우 8.1 현재 BitmapIcon을 사용하는데 문제가 있다는 것을 인정하고, 대안으로 PathIcon이나 FontIcon을 사용할 것을 추천하고 있습니다. 글쓴 사람은 마이크로소프트 본사의 유명한 Tim Heuer입니다. 저는 그냥 최대한 SymbolIcon을 사용하렵니다. 상황이 Symbol 카탈로그에서 잘 골라서 쓸 수 있으면 최..