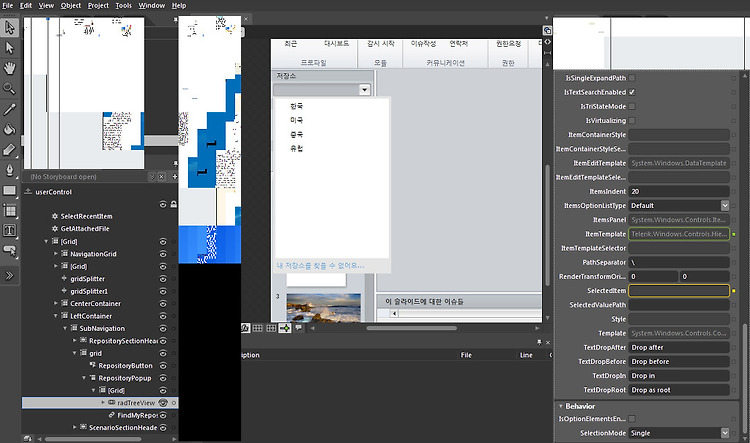
Blend 작업을 하다보면 이런 식으로 화면이 깨지는 경우가 있습니다. 창크기를 변경하면 다시 정상으로 돌아오곤 하지요. 이런 일이 자주 있으면 짜증이 나지요! 그래픽 카드 문제로 생각되는데... 중요! 붉은 글자는 포스트 작성 후 3월 30일 업데이트 한 내용입니다. 트위터에서 @ivoryguard님의 조언에 따라 http://www.kbench.com에서 최신 GeForce 드라이버를 다운받아 설치하고 나니, 문제가 해결되었습니다. 아이보리가드형님 감사합니다. 여러분도 같은 문제를 발견하시면 최신 드라이버를 먼저 설치해 보십시오. Expression Blend와 궁합이 잘 맞는 안전한 그래픽카드를 찾습니다. 저가이면서도 궁합이 잘 맞으면 좋겠지요. Expression Blend를 애용하시는 개발자 &..